It is essential to understand the effective ways to design visual narratives that will help your audience understand and engage with the information you’re presenting. Explanatory mechanisms enhance understanding, clarify complex concepts, and provide context to the given data. In visual narratives, these mechanisms should be concise, clear, and focused.
The Benefits of Explanatory Mechanisms
- Enhance understanding: Concise and clear explanations help the audience quickly grasp the main message or insight. When information is presented focused, it is easier for the audience to comprehend and retain the key points. Clarity prevents confusion or misinterpretation and ensures the intended message is effectively communicated.
- Minimize cognitive load: Complex or lengthy explanations can overwhelm the audience’s mental capacity, leading to information overload. Keeping explanatory mechanisms concise reduces the cognitive load, allowing the audience to process and understand the information more easily. Clear and focused explanations help the audience focus on the most critical aspects of the visual narrative without getting distracted by irrelevant details.
- Emphasize key insights: By maintaining focus, explanatory mechanisms highlight the most critical insights or messages within the visual narrative. They guide the audience’s attention to the essential information and prevent the dilution of the main message. Concise and clear explanations help distill complex data or concepts into key takeaways, making the narrative more impactful and memorable.
- Engage the audience: In a world filled with information overload, attention spans are limited. Explanatory mechanisms that are concise and clear are more likely to engage the audience and hold their attention. By presenting information in a focused manner, the visual narrative becomes more compelling, allowing the audience to absorb the message more effectively and stay engaged throughout the history.
- Improve accessibility: Clarity and conciseness are particularly crucial for ensuring that the visual narrative is accessible to a wide range of audiences, including those with varying levels of expertise or familiarity with the topic. Clear explanations and focused content make the narrative more inclusive and understandable for a broader audience, increasing its impact and reach.
Types of Explanatory Mechanisms
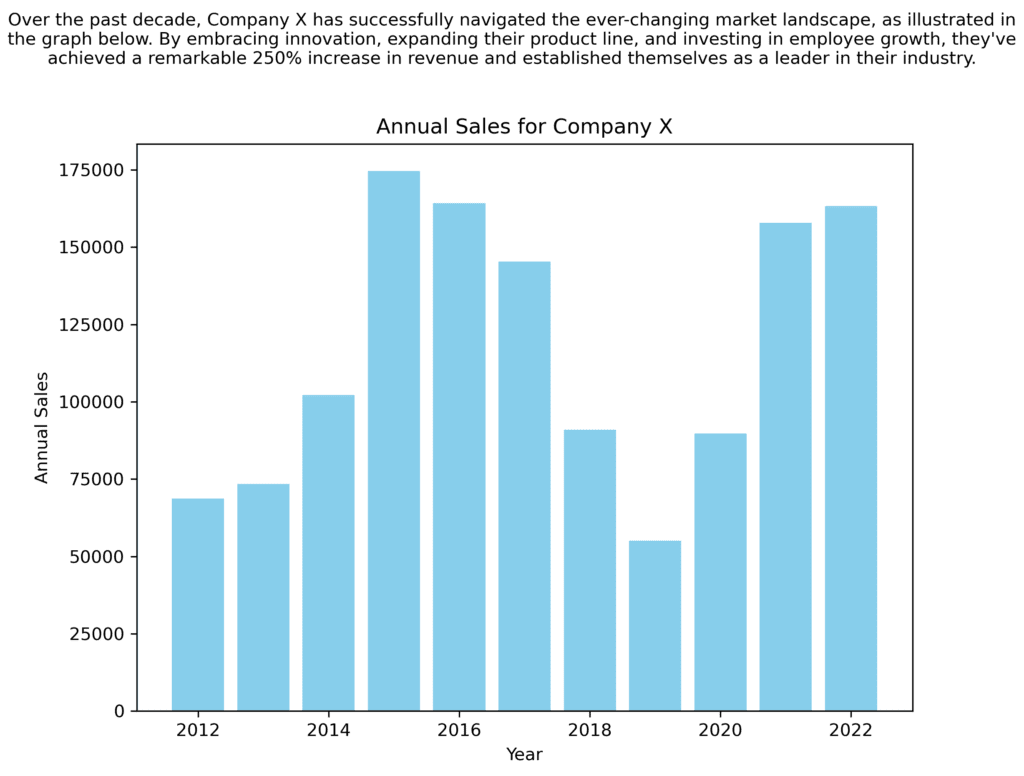
Captions are brief descriptions accompanying a visual element, such as a chart or an image. They provide context and help explain the content to your audience. For example, suppose you’re showing a bar chart of annual sales for Company X. In that case, you’ll include a caption that says something like, “Over the past decade, Company X has successfully navigated the ever-changing market landscape, as illustrated in the graph below. By embracing innovation, expanding their product line, and investing in employee growth, they’ve achieved a remarkable 250% increase in revenue and established themselves as a leader in their industry.” This gives the viewer a quick understanding of the information they’re about to see.
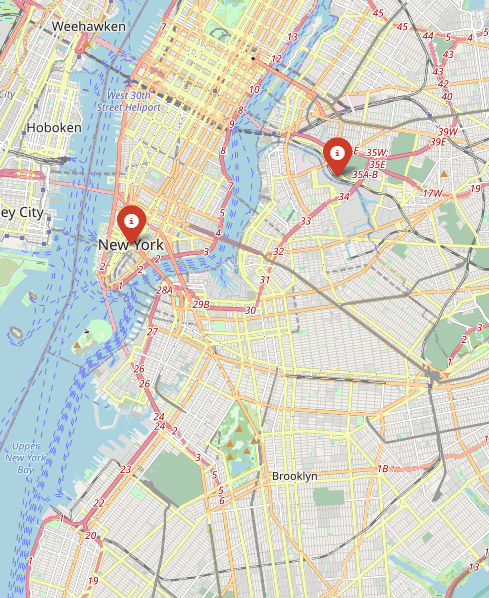
Callouts draw attention to specific points or areas within a visual element. These could be lines, arrows, or circles pointing to something meaningful. For example, if you’re showing a map of traffic accidents in a city, you could use callouts to highlight areas with exceptionally high accident rates like this, “📍 High Accident Zone: The red circle on the map identifies an intersection with a significantly higher rate of traffic accidents compared to other areas in the city. By addressing the underlying issues at this location, local authorities can take targeted action to improve road safety and reduce accident-related injuries and fatalities.” This helps guide your audience’s attention to the most important parts of your visualization
Anecdotal leads are a great way to start your visual narrative with a personal story or interesting fact that grabs your audience’s attention. For instance, if you’re creating a visualization about the history of smartphones, you could begin with a story about the first time you used a smartphone or an interesting fact about the first commercially available smartphone like this, “Back in 2007, Sarah, a tech enthusiast, stood in line for hours just to get her hands on the very first iPhone. Little did she know that this small, sleek device would revolutionize how we communicate, work, and live our daily lives. Fast forward to today, and smartphones have become an indispensable part of modern society. Let’s journey through the fascinating evolution of these pocket-sized marvels that transformed the world in ways we could have never imagined.” This helps engage your audience right away and gives them a reason to care about what you’re presenting
Nut grafs are short paragraphs or sentences that summarize the main point of your visual narrative, usually placed near the beginning. A nut graf helps provide context and sets up the “why” of your story. For example, in a visual narrative about the drought in California, your nut graf could be something like, “The lack of rainfall over the past decade in California has led to a severe drought, causing significant challenges for farmers and residents alike.” This statement gives your audience a clear understanding of the story you’re about to present and why it’s relevant.